React Fragments एक ऐसा फीचर है जो React में DOM में अतिरिक्त wrapper elements (जैसे <div>) को बिना जोड़े, कई elements को एक साथ रेंडर करने की सुविधा देता है। इससे DOM structure साफ़ रहता है और unnecessary nodes से बचा जा सकता है।
React Fragments का उपयोग <React.Fragment> या खाली शॉर्ट सिनेटैक्स <> </> के रूप में किया जा सकता है।
यह एकल parent component में एकाधिक child तत्वों/घटकों को प्रस्तुत करते समय उपयोगी हो सकता है।
function Parent () {
return (
<React.Fragment>
<Child1 />
<Child2 />
</React.Fragment>
);
}Table of Contents
रिएक्ट फ्रैगमेंट क्या है (What is React Fragments in Hindi)

Fragments सिंटैक्स होते हैं जो हमें एक अतिरिक्त DOM नोड में लपेटे बिना एक React घटक में कई elements को जोड़ने की अनुमति देते हैं।
मूल रूप से, React में, जब भी आप स्क्रीन पर कुछ प्रस्तुत करना चाहते हैं, तो आपको एक घटक (component) के अंदर JSX का उपयोग करना होता है, न कि सिर्फ render() विधि का उपयोग करना।
यह रेंडर विधि एकल तत्वों या एकाधिक तत्वों को वापस कर सकती है।
Render विधि एक समय में केवल एक रूट node को इसके अंदर प्रस्तुत करेगी। हालाँकि, यदि आप कई तत्वों को वापस करना चाहते हैं, तो रेंडर विधि को एक ‘div‘ टैग की आवश्यकता होगी और पूरी सामग्री या तत्वों को उसके अंदर रखना होगा।
DOM के लिए यह अतिरिक्त नोड कभी-कभी आपके एचटीएमएल आउटपुट के गलत स्वरूपण में परिणाम देता है और कई डेवलपर्स द्वारा पसंद नहीं किया जाता है।
आइए निम्नलिखित कोड पर एक नज़र डालें:
const App = () => {
return (
<h1>This is heading1 text</h1>
);
}
export default Appयह एक साधारण React घटक है। जब हम एक घटक में केवल एक JSX लौटाते हैं, तो हम JSX को किसी अन्य आवरण तत्व में लपेटने से बच सकते हैं जैसा कि ऊपर देखा गया है।
हालाँकि, जब हम एक से अधिक JSX तत्व जोड़ते हैं जैसे:
const App = () => {
return (
<h1>This is heading1 text</h1>
<p>This is paragraph text</p>
);
}
export default Appहम एक SyntaxError का सामना करेंगे। और इस प्रकार, विकास में हमारे आवेदन को क्रैश कर रहा है।
रिएक्ट में, जब एक घटक कई तत्वों को लौटाता है, तो हमें कोड के काम करने के लिए उन्हें एक कंटेनर तत्व जैसे div में लपेटना होगा, कुछ इस तरह:
const App = () => {
return (
<div>
<h1>This is heading1 text</h1>
<p>This is paragraph text</p>
</div>
);
};
export default App;
React Fragments का उपयोग क्यों करते हैं?
Fragments टैग का उपयोग करने का मुख्य कारण है:
- यह <div> टैग की तुलना में कोड के निष्पादन को तेज बनाता है।
- React Fragments का उपयोग करने से मेमोरी कम लगती है।
आइए अब fragments का उपयोग करना सीखते है;
React Fragments का उपयोग (Usage)
जैसा कि पहले उल्लेख किया गया है, रिएक्ट घटक केवल एक (single) तत्व प्रस्तुत कर सकते हैं, और यदि आपके पास multiple तत्व हैं, तो सामान्य अभ्यास उन्हें एक root तत्व में लपेटना है, आमतौर पर एक <div> आवरण।
यह समाधान ज्यादातर मामलों के लिए काम करता है, लेकिन कभी-कभी एक अतिरिक्त DOM तत्व जोड़ना संभव नहीं है।
निम्नलिखित घटकों और परिणामी एचटीएमएल पर विचार करें:
React components:
function Column () {
return (
<div>
<td>Hello World!</td>
<td>Hello TutorialinHindi!</td>
</div>
);
}
function Table () {
return (
<table>
<tr>
<Column />
</tr>
</table>
);
}HTML:
<table>
<tr>
<div>
<td>Hello World!</td>
<td>Hello TutorialinHindi!</td>
</div>
</tr>
</table>यदि हम <td> तत्वों को <div> में लपेटते हैं, तो यह <div> तत्व को <td> और <td> के बीच में जोड़ देगा और parent-child के संबंध को तोड़ देगा।
HTML को सही ढंग से प्रस्तुत करने के लिए, <Column /> को <tr> और <td> टैग के बीच बिना किसी अतिरिक्त तत्व के कई <td> तत्वों को वापस करना होगा।
Solution: Use Fragments to wrap multiple elements
मूल रूप से, React fragment हमें अतिरिक्त DOM तत्व जोड़े बिना कई तत्वों को लपेटने की अनुमति देते हैं।
हमारे मामले में, हम <div> Warpper को <Column /> घटक में Fragment तत्व से प्रतिस्थापित करते हैं:
function Column () {
return (
<React.Fragment>
<td>Hello World!</td>
<td>Welcome to the tutorialinhindi.com!</td>
</React.Fragment>
);
}आप रिएक्ट फ्रैगमेंट के लिए संक्षिप्त सिंटैक्स का भी उपयोग कर सकते हैं, जो कि केवल खाली टैग हैं:
function Column () {
return (
<>
<td>Hello World!</td>
<td>Welcome to the tutorialinhindi.com!</td>
</>
);
}
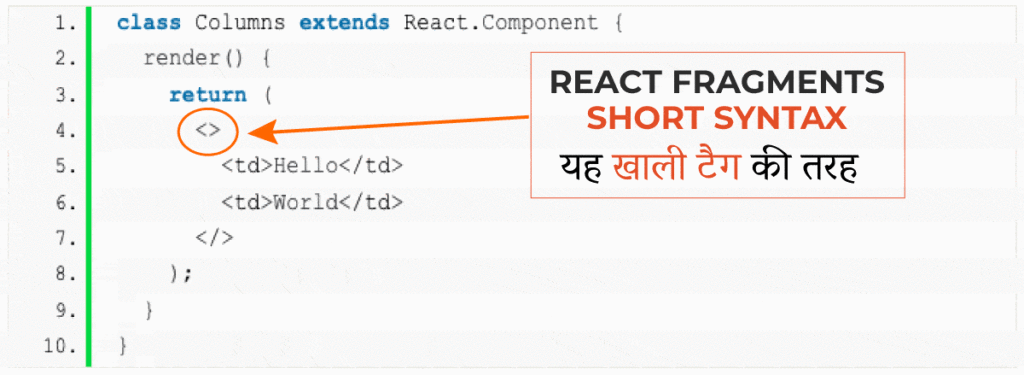
React Fragments Short Syntax को समझें
एक नया, छोटा सिंटैक्स है जिसका उपयोग आप fragments घोषित करने के लिए कर सकते हैं।
यह खाली टैग की तरह दिखता है:
class Columns extends React.Component {
render() {
return (
<>
<td>Hello</td>
<td>World</td>
</>
);
}
}
आप <></> का उपयोग उसी तरह कर सकते हैं जैसे आप किसी अन्य तत्व का उपयोग करते हैं, सिवाय इसके कि यह कुंजियों या attributes का समर्थन नहीं करता है।

Keyed Fragments in Hindi
स्पष्ट <React.Fragment> सिंटैक्स के साथ घोषित fragments में कुंजियाँ हो सकती हैं। इसके लिए उपयोग का मामला collection को fragments की एक array में मैप कर रहा है –
उदाहरण के लिए, description list बनाने के लिए:
function Glossary(props) {
return (
<dl>
{props.items.map(item => (
// Without the `key`, React will fire a key warning
<React.Fragment key={item.id}>
<dt>{item.term}</dt>
<dd>{item.description}</dd>
</React.Fragment>
))}
</dl>
);
}key एकमात्र attribute है जिसे Fragment में पास किया जा सकता है।
भविष्य में, हम event handlers जैसी अतिरिक्त attributes के लिए समर्थन जोड़ सकते हैं।
- ये भी पढ़े: Complete Free JavaScript Course in Hindi.
React Fragment का Implementation करना सीखें
React में Fragment का Implementation करने के लिए नीचे दिए गए कोड को आपके index.js में डालें:
import React from 'react';
import ReactDOM from 'react-dom';
import Table from './Table';
ReactDOM.render(
<Table />,
document.getElementById('root')
);
अब एक table.js file बनाए और नीचे की कोड को past करें:
import React from "react";
function Column() {
return (
<React.Fragment>
<td>Hello World!</td>
<td>Welcome to the tutorialinhindi.com!</td>
</React.Fragment>
);
}
export default function Table() {
return (
<table>
<tr>
<Column />
</tr>
</table>
);
}
अब RUN करने से कुछ इस तरह output प्रदर्शन करेगा:

नोट: हम <React.Fragment> <React.Fragment/> के बजाय इस <> </> syntactic चीनी रूप का भी उपयोग कर सकते हैं।
FAQs about React Fragments in Hindi
React Fragments एक तरीका है जो आपको बिना अतिरिक्त wrapper element (जैसे <div>) के, कई React तत्वों को एक साथ रेंडर करने की अनुमति देता है।
React Fragments का उपयोग DOM में अतिरिक्त नोड्स से बचने के लिए किया जाता है, जिससे HTML संरचना साफ़ रहती है और प्रदर्शन में सुधार होता है।
React Fragments का उपयोग <React.Fragment> या शॉर्ट सिन्टैक्स <> </> के रूप में किया जा सकता है, जो बिना किसी अतिरिक्त wrapper के तत्वों को रेंडर करता है।
नहीं, React Fragments का उपयोग केवल तब करें जब आपको एक ही रेंडर में कई तत्वों को बिना किसी wrapper के रेंडर करने की जरूरत हो।
<div> टैग एक अतिरिक्त DOM नोड जोड़ता है, जबकि React Fragments ऐसा नहीं करते, जिससे DOM संरचना अधिक साफ और बेहतर प्रदर्शन होता है।
निष्कर्ष
React fragments एक सरल लेकिन सुरुचिपूर्ण विशेषता है जिसे रिएक्ट v16.2.0 के साथ जारी किया गया था।
बस उनके अस्तित्व को समझने से आप बेहतर रिएक्ट घटकों को लिखने में सक्षम होंगे और लेआउट बनाते और स्टाइल करते समय आप बहुत समय बचा सकते है।
मुझे उम्मीद है कि यह लेख “What is React Fragments in Hindi” आपको यह समझने में मदद करेगा कि रिएक्ट में fragments क्या हैं और इसका प्रभावी ढंग से उपयोग कैसे करें।
अगर React fragments से सम्बंधित आपका कोई सवाल है तो बेझिझक कमेंट के जरिए पूछ सकते हैं।
