Events in React in Hindi: Event handling या management वेब एप्लिकेशन में महत्वपूर्ण विशेषताओं में से एक है। यह उपयोगकर्ता को एप्लिकेशन के साथ बातचीत करने में सक्षम बनाता है।
React वेब एप्लिकेशन में उपलब्ध सभी events का समर्थन करती है। रिएक्ट इवेंट हैंडलिंग लगभग DOM इवेंट के समान है, बस केबल थोड़े बदलाव है।
React में events के बारे में जानने का सबसे आसान तरीका वास्तव में उनका उपयोग करना है, और ठीक यही हम करने जा रहे हैं! इस लेख में हम event handing की पूरी उदाहरण के साथ जानकारी समहेंगे।
लेकिन इस लेख को शुरू करने से पहले आपको React के कुछ बुनियादी जानकारी होनी चाहिए जैसे कि React क्या है, JSX क्या है, React में component, React State और Props क्या है और अपने computer में React install करें।
Table of Contents
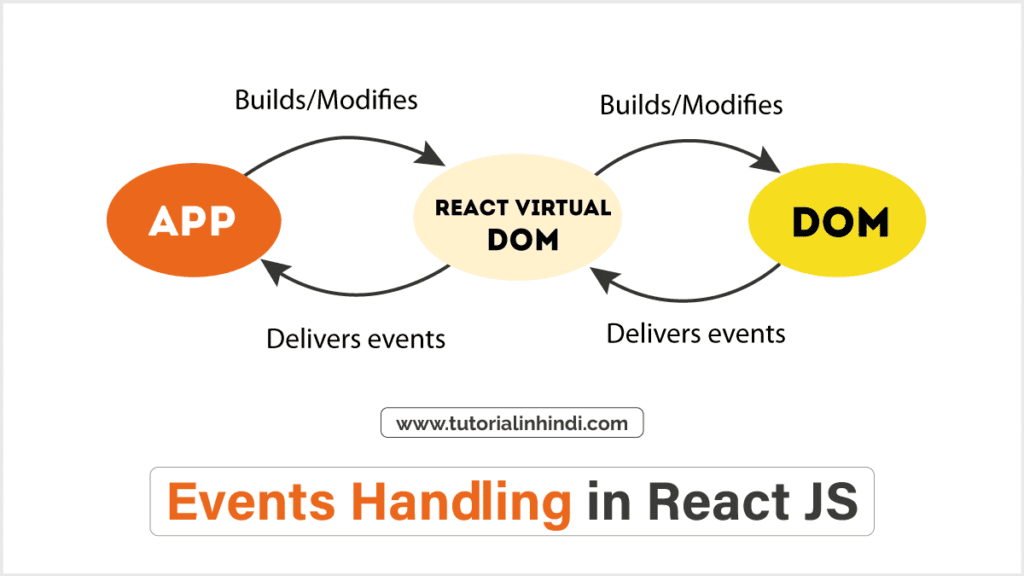
Events Handling in React Js in Hindi
एक event एक क्रिया (action) है जिसे उपयोगकर्ता कार्रवाई या सिस्टम द्वारा उत्पन्न event के परिणामस्वरूप ट्रिगर किया जा सकता है।
उदाहरण के लिए, एक माउस क्लिक, एक वेब पेज लोड करना, एक कुंजी (key) दबाकर, विंडो का आकार बदलना, और अन्य बातचीत (interactions) को events कहलाते हैं।
मूल रूप से, React Js का अपना ईवेंट हैंडलिंग सिस्टम है जो DOM तत्वों पर event को संभालने के समान है। रिएक्ट इवेंट हैंडलिंग सिस्टम को Synthetic Events के रूप में जाना जाता है। सिंथेटिक ईवेंट ब्राउज़र के मूल event का क्रॉस-ब्राउज़र आवरण है।

रिएक्ट के साथ events को संभालने में डोम पर events को संभालने से कुछ वाक्यात्मक अंतर होते हैं। य़े हैं:
#1. React events को lowercase के बजाय camelCase नाम दिया गया है।
#2. JSX के साथ, एक फ़ंक्शन को स्ट्रिंग के बजाय event handler के रूप में पास किया जाता है।
उदाहरण के लिए:
Plain HTML में event की घोषणा:
<button onclick="showMessage()">
Hi TutorialinHindi
</button> React में event की घोषणा (declaration):
<button onClick={showMessage}>
Hi TutorialinHindi
</button> #3. React में, हम default behavior को रोकने के लिए false वापसी नहीं कर सकते। डिफ़ॉल्ट व्यवहार को रोकने के लिए हमें स्पष्ट रूप से preventDefault event को कॉल करना चाहिए। उदाहरण के लिए:
plain HTML में, एक नया page खोलने के default link व्यवहार को रोकने के लिए, हम लिख सकते हैं:
<a href="#" onclick="console.log('You had clicked a Link.'); return false">
Click_Me
</a> रिएक्ट में, हम इसे इस प्रकार लिख सकते हैं:
function ActionLink() {
function handleClick(e) {
e.preventDefault();
console.log('You had clicked a Link.');
}
return (
<a href="#" onClick={handleClick}>
Click_Me
</a>
);
} उपरोक्त उदाहरण में, e एक Synthetic Event है जो W3C युक्ति के अनुसार परिभाषित होती है।
Adding Events in React Js
React events camelCase सिंटैक्स में लिखी जाती हैं:
onClick के बजाय onclick करें।
रिएक्ट इवेंट हैंडलर curly braces के अंदर लिखे गए हैं:
onClick={shoot} के बजाय onClick="shoot()".
React:
<button onClick={shoot}>Take the Shot!</button>HTML:
<button onclick="shoot()">Take the Shot!</button>Example:
Shoot फ़ंक्शन को फ़ुटबॉल घटक के अंदर रखें:
import React from 'react';
import ReactDOM from 'react-dom/client';
function Football() {
const shoot = () => {
alert("Great Shot!");
}
return (
<button onClick={shoot}>Take the shot!</button>
);
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Football />);
Events का उपयोग कैसे करें (How to use React events in Hindi)
React में Events का उपयोग करने के लिए सबसे पहले क्रिएटेड रिएक्ट वेब ऐप में App.js पर जाएं और नीचे दिए गए code को copy करके past करें:
import "./App.css";
function App() {
const handleOnSubmit = (e) => {
e.preventDefault();
console.warn("You clicked on submit function")
};
return (
<>
<h1>This is React WebApp </h1>
<form action="">
<button type="submit" onClick={handleOnSubmit}>
submit
</button>
</form>
</>
);
}
export default App;
- अपने डिफ़ॉल्ट App.js में निम्नलिखित कोड परिवर्तन करें।
- यहां हमने handleOnSubmit के रूप में एक एरो फंक्शन नाम बनाया है।
- फंक्शन में हम console.warn करते हैं (“आपने सबमिट फंक्शन पर क्लिक किया”)
- एक बटन बनाएं और ईवेंट जोड़ें onclick={handleOnSubmit}
एप्लिकेशन को चलाने के लिए चरण: एप्लिकेशन को चलाने के लिए निम्न कमांड दर्ज करें:
npm startOutput कुछ इस तरह show होगा:
निष्कर्ष
इस लेख “Events Handling in React Js in Hindi” में, हमने समझा कि HTML DOM ईवेंट की तरह, React उपयोगकर्ता की events के आधार पर actions कर सकता है और React में HTML जैसी ही events होती हैं। उदाहरण के लिए: click, mouseover या change आदि।
मुझे उम्मीद है कि यह लेख आपको यह समझने में मदद करेगा कि रिएक्ट में events क्या हैं और इसका उपयोग कैसे करें।