इस लेख में, हम विस्तार में सीखेंगे की JavaScript Variables क्या है (What are JavaScript Variables in Hindi) और जावास्क्रिप्ट में variable उपयोग करने का विभिन्न तरीके को सीखेंगे।
किसी भी प्रोग्रामिंग भाषा में डेटा को परिभाषित करना और फिर उस डेटा में हेरफेर करना आम बात है, यानी की डेटा के बिना प्रोग्रामिंग कुछ नहीं है। डेटा प्रकार मूल रूप से Constants या Variables होता हैं।
- Constants का मतलब है इसका value assigned करने के बाद change नहीं होता है, यानी की इसका value एक जैसे रहते हैं।
- Variables – Value assigned करने के बाद भी change किया जा सकता है।
आब आपको थोड़ा बहुत समझ में आ रहा होगा की ‘JavaScript variables क्या है?’। Variable को बदला जा सकता है, लेकिन constants एक जैसे रहते हैं।
Table of Contents
JavaScript Variables क्या है (JavaScript Variables in Hindi)

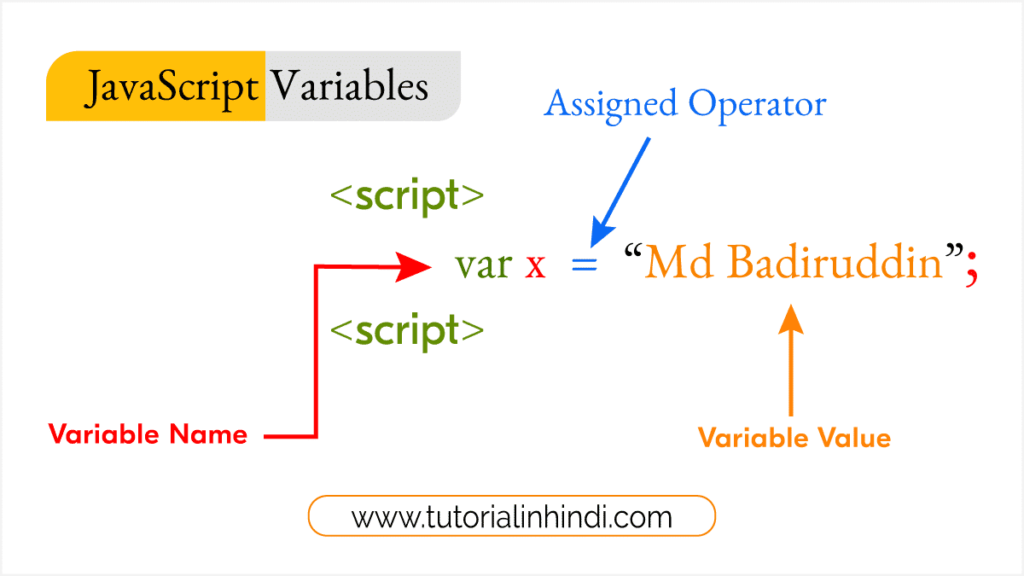
जावास्क्रिप्ट में Variables कंटेनर हैं जो डेटा values store करता है या reusable डेटा रखते हैं। यानी की उन कंटेनरों में डेटा रख सकते हैं और फिर कंटेनर को केवल नाम देकर डेटा को संदर्भित कर सकते हैं। और var keyword के साथ variables declared किया जाता है।
उदाहरण के लिए, A, B और C variables है जो var keyword के साथ घोषित किया जाता है।
var A; var B; var C;
ऊपर में दिए गए कोड में var का मतलब है variable और A, B और C ये variables नाम है। यानी की हम तीन अलग-अलग A, B और C नाम के कंटेनर (variable) बनाए है।
नोट: उदाहरण में हमने केबल javascript variables declared किया है, लेकिन variable का value assigned नहीं किया है। अगर आप इसको ब्राउज़र में रन करेंगे तो ये value undefined output show करेगा।
JavaScript में Variables कैसे उपयोग करें (Using Variables)
जैसे की मैंने बताया हूँ की variables जावास्क्रिप्ट में कंटेनरों की तरह हैं। JavaScript में Variables उपयोग करने के लिए दो rules है:
- Variable Declaration: इसके लिए पहले var keyword के साथ variables को declared करना पढ़ता है।
- Variable Assignment: Variables इपयोग करने के लिए यह स्टेप सबसे महत्वपूर्ण है। चूंकि अगर अपने variables डेटा को operator “=” के साथ assigned नहीं किए तो value
undefinedshow होगा।
जावास्क्रिप्ट में values का कुछ datatypes है जो हैं:
- String
- Number
- Boolean
- Null
- Undefined
var name = "Badiruddin"; // String var x = 5; // Number var engineer = true | false; // Boolean var location = null; // Null var blue; // undefined
Naming Variables उपयोग करने का नियम
JavaScript में naming variables को उपयोग करने का कुछ नियम है जो है:
- Naming variables lowercase string से शुरू होना चाहिए।
- नामों में uppercase strings, lowercase strings और numbers का मिश्रण हो सकता है।
- नाम में symbols नहीं हो सकते हैं या symbols के साथ शुरू नहीं हो सकता है।
- नाम संख्या के साथ शुरू नहीं हो सकते।
यहाँ नामों के उदाहरण हैं:
// VALID string.. var name; var name3; var mdBadiruddin; // best way with several words // INVALID var 6name; var -name;
JavaScript में Multiple variables का उपयोग कैसे करे
जावास्क्रिप्ट में Multiple variables का उपयोग करने के लिए एक variable के बाद “, (comma)” देके अलग किए जाता है।
var a, b, c; // बिना assigned value
Assigning values के साथ:
//assigned value के साथ
var a = 8, b = 9, c = 1;
var x = 20,
y = 80,
z = 100;
Learn Complete JavaScript in Hindi
क्या आप जावास्क्रिप्ट सीखना चाहते हैं? अगर ‘हाँ’ तो यहां आपको JavaScript का पूरा course हिंदी में सीखने को मिलेगा। इसके लिए नीचे की बटन पर क्लिक करें।
जावास्क्रिप्ट में, डेटा मानों को संग्रहीत करने के लिए एक वेरिएबल एक नामित कंटेनर है। वेरिएबल विभिन्न प्रकार के डेटा जैसे संख्या, तार, सरणियाँ, या वस्तुएँ रख सकते हैं, और उनके मूल्यों को पूरे कार्यक्रम में बदला या अद्यतन किया जा सकता है।
निष्कर्ष
JavaScript Variables in Hindi: JavaScript में Variables कंटेनर जैसा है, इसको आप var keyword के साथ variable declared कर सकते है।
variable declared करके के बाद आप variable नाम रख सकते है और = operator के साथ डेटा value को assigned कर सकते हो। JavaScript के operators की जानकारी यहां है।
मुझे उम्मीद है कि यह लेख “JavaScript variables in hindi” आपको जावास्क्रिप्ट चर (variables) समझने में मदद करेगा।
अगर आपका कोई सवाल है तो नीचे comment करके पूछ सकते हैं।
