Learn HTML Attributes: क्या आपको पता है HTML Attributes क्या है (What is HTML Attributes in Hindi)? यदि आप HTML टैग या elements का अतिरिक्त जानकारी जोड़ना चाहते हैं, तो आपको HTML Attributes सीखना होगा।
इस HTML Attributes ट्यूटोरियल में, आप HTML Attributes के बारे में जान सकते हैं। जैसे की HTML Attributes क्या है? इसका प्रकार, और वेब पेज पर HTML Attributes का उपयोग करने के तरीके के बारे में जान सकते हैं।
HTML एक “Hypertext Markup Language” है. और इसमें tag/elements होती है.
जो वेब ब्राउज़र, को सामग्री प्रदर्शित करने का तरीका बताते हैं। HTML की पूरी जानकारी जानना है तो यह पढ़े:
नोट: Attributes, HTML का एक महत्वपूर्ण विषय है। इससे पहले कि आप HTML Attributes को जानें, आपको यह समझने की आवश्यकता है कि HTML Tags और HTML Elements क्या हैं।
Table of Contents
HTML Attributes का परिचय
किसी वेब पेज या HTML document को बनाने के लिए HTML टैग/elements का उपयोग करते हैं। जैसे की head section के लिए <head> टैग का उपयोग करते है। और अगर <head> टैग में अतिरिक्त जानकारी जोड़ना है, तो HTML Attributes का उपयोग करके, आप header section में अतिरिक्त जानकारी जोड़ सकते है।
नीचे HTML attribute का उदाहरण देखे:
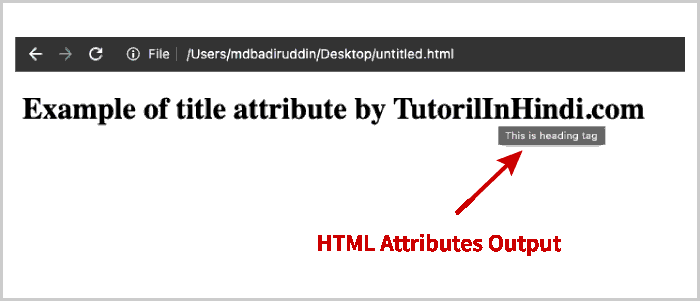
<h1 title="This is heading tag">Example of title attribute by TutorilInHindi.com</h1>
इस हेडर सेक्शन को HTML editor में add करके, वेब ब्राउज़र में view करके आपके mouse cursor को heading (Example of title attribute) पर रखेंगे, तो आपको description दिखाएगा “This is heading tag“.

HTML Attributes क्या है (What is HTML Attributes in Hindi)?
HTML Attributes एक HTML tags/elements की अतिरिक्त जानकारी को परिभाषित करती हैं। जैसे कि HTML attributes का उपयोग Title, height, weight आदि अतिरिक्त जानकारी देने के लिए किया जाता हैं।
Attributes हमेशा open टैग में निर्दिष्ट होती हैं और आमतौर पर नाम/मूल्य (name/value) जोड़े जाता है जैसे Name=”value” होते हैं। और यह end quotation mark (“) से बंद किया जाना अनिवार्य है।

एचटीएमएल Attributes में कुछ विशेषताएं हैं:
- HTML attributes टैग/elements का अतिरिक्त जानकारी प्रदान करता है या HTML element का एक संशोधक होता हैं।
- हर एक elements या टैग के attributes हो सकता है, जो element के व्यवहार निर्धारित करता है।
- HTML attributes हमेशा शुरुवाती tag से लागू होता है और quotation mark (“) से बंद होता है।
- Attributes हमेशा इसके name और value से जोड़ा होना चाहिए।
- आप HTML attributes को एक ही HTML element में उपयोग कर सकते है। लेकिन एक attributes देने के बाद एक स्थान space दें। यानी दो attributes के बीच जगह देने की जरूरत है।
- याद रक्खें, HTML attributes में name और value case sensitive होता है इसलिए Lowercase में लिखे जाना चाहिए।
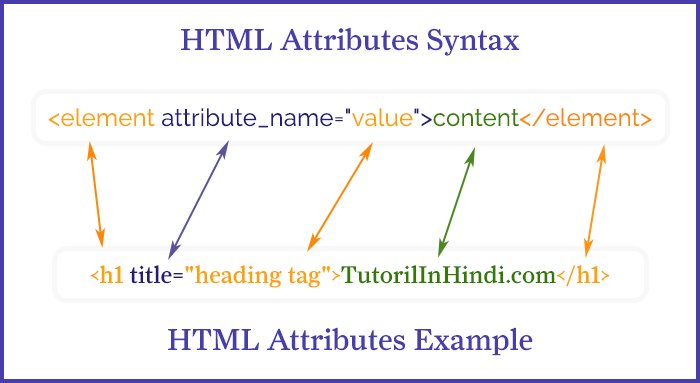
HTML Attributes का सिंटैक्स (Syntax):
<element attribute_name="value">content</element>

HTML Attributes का उदाहरण (Example of HTML Attributes)
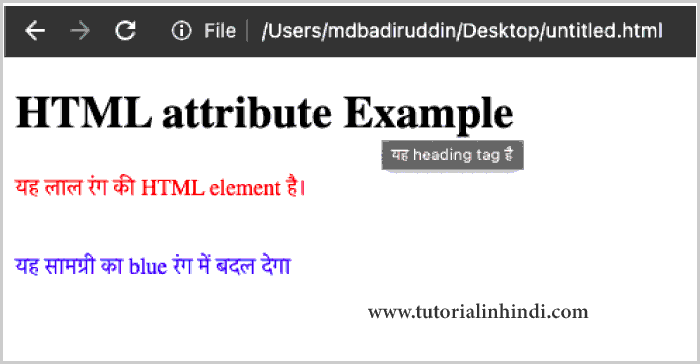
<!DOCTYPE html> <html> <head> </head> <body> <h1 title="यह heading tag है"> HTML attribute Example </h1> <p style="height: 40px; color: red">यह लाल रंग की HTML element है।</p> <p style="color: blue">यह सामग्री का blue रंग में बदल देगा</p> </body> </html>
कोड को copy करके अपने HTML text editor में past करें, और TiH.html नाम से फ़ाइल को सेव करके ब्राउज़र में ओपन करें।
Output ब्राउज़र में कुछ इस तरह दिखेगा:

Attributes example Explanation – उदाहरण की व्याख्या:
HTML tags के चार सेट हैं जो हर HTML फ़ाइल के लिए मूल संरचना बनाने के लिए आवश्यक होती हैं:
फिर हमने <body> टैग के अंदर <h1> टैग में HTML title attributes का उपयोग किया हैं:
<h1 title="यह heading tag है"> HTML attribute Example </h1>
Title attributes के बाद 2 paragraph <p> tags का उपयोग किया हैं। दोनो style attributes हैं लेकिन दोनो का value अलग-अलग रखें हैं:
<p style="height: 40px; color: red">यह लाल रंग की HTML element है।</p>
पहले वाली पैराग्राफ टैग में हमने style attributes उपयोग किया हैं। यह गुण किसी भी HTML elements पर CSS संपत्ति को लागू करने के लिए उपयोग किया जाता है।
और इस style attributes का value हमने 40px का height और रंग लाल सेट किया हैं।
<p style="color: blue">यह सामग्री का blue रंग में बदल देगा</p>
यह दूसरा वाला <p> टैग का उपयोग किया हैं और इसका style attributes जो पैराग्राफ का रंग नीला कर देता है।
नोट: यहां हमने केवल 3 HTML Attributes का उदाहरण दिया हूँ।
इसी तरह कई सारे HTML attributes विभिन्न मूल्यों के साथ मौजूद हैं।
- HTML जल्दी सीखने के लिए यह Video देखें:
HTML Core Attributes इन हिंदी
HTML Documents के मुख्य भाग में उपयोग किए जाने वाले अधिकांश HTML elements tags में निम्नलिखित HTML code attributes हो सकते हैं:
#1. Title Attributes
HTML Title attribute का उपयोग किसी HTML elements/tags के अधिक जानकारी देने के लिए किया जाता हैं।
उदाहरण के लिए अगर आप किसी <p> (paragraph) टैग में टाइटल attribute जोड़ते है। तो जैसे ही आप उस paragraph element पर mouse रखेंगे,
तो जो title value है वो दिखेगा।
टाइटल Attribute का syntax:
<element title = "text">
#2. Id Attributes
HTML Id Attributes एक अनोखा पहचानकर्ता (unique identifier) है।
इसका उपयोग वेब पेज को उल्लिखित करने के लिए क्या जाता हैं।
CSS एलिमेंट जोड़ने के लिए ID attributes # चिह्न का उपयोग की जाती है। और HTML में, id=”” होता है।
आईडी Attribute का syntax:
<tag id=""></tag>
#3. Style Attributes
HTML Style Attribute का उपयोग HTML document वेब ब्राउज़र में कैसे विवरण करना है, ये सेट कर सकते हैं।
किसी भी HTML document में Style attribute को आप 3 तरीकों से जोड़ा जा सकता है।
- Inline Style.
- External Style.
- Embedded Style.
HTML में, Style attribute का उपयोग HTML start टैग के अंदर किया जाता है।
इसे आप Inline style कह सकते हैं।
Style attribute एक से अधिक हो सकता है।
एकाधिक style attribute के लिए बीच में ; से अलग करना होगा।
Style Attribute का syntax:
<tag style=""></tag>
#4. Class Attributes
HTML Class attributes भी HTML elements के अधिक जानकारी देने के लिए उपयोग किया जाता है।
style या formatting देने के लिए इसका उपयोग CSS में जियादा होता है।
इसमें एक से अधिक class value के लिए space देके अलग करना होता है।
CSS सीखने के लिए यहाँ “Complete CSS Tutorial in Hindi” पर जाएँ और सीएसएस सीखना शुरू करें।
Class Attribute का syntax:
<tag class = ""></tag>
आपने HTML Attributes Tutorial से क्या सीखा?
इस ट्यूटोरियल (HTML Attributes in Hindi with Example) में, आप सिखा हैं कि HTML Attributes क्या है (What is HTML Attributes in Hindi)?
- इसके कुछ महत्वपूर्ण विशेषताएं,
- Syntax,
- HTML Attributes का उदाहरण Explanation के साथ।
- 4 मुख्य HTML core attributes syntax के साथ शामिल हैं।
मुझे उम्मीद है कि यह लेख (HTML Attributes) आपके लिए उपयोगी रहेगा। पूरी HTML Tutorial Course यहाँ हैं।
- यदि आपको HTML Attributes संबंधित कोई संदेह या प्रश्न है तो नीचे comment करके पूछ सकते है।
Learn HTML in Hindi
अगर आप complete HTML course हिंदी में सीखना चाहते है, तो ही नीचे दिए गए HTML course पर जाए।




I would like to thank you for the efforts you’ve put in penning this website.
I’m hoping to see the same high-grade blog posts from you later on as well.
In fact, your creative writing abilities has motivated me
to get my own, personal site now